

说到这代码高亮,如果我不及时去解决那么以后我就没办法修改了,之前我一直用的一款叫做 CodeColorer 的插件,此插件用的并不是pre标签,而是[cc]这种短标签,而且使用插件来显示代码高亮更会增加网站请求次数使网站变得更慢。
我之前用的高亮插件并不是html指定的pre 而是将[cc]里面的内容转义成表格来显示代码,那么岂不是一直要用吗?如果放弃那个插件,网站显示的代码将会全乱……感觉是很坑,所以我用在网上找到一款叫做google-code-prettify的文件,可以将pre里面的内容全部转换为span标签来显示,这看起来是很不错的。
google-code-prettify官方下载地址:httpss://code.google.com/p/google-code-prettify/downloads/list (大家翻墙吧……)
打包下载地址:【七空幻音】google-code-prettify.zip
在你的head部分添加:
<script type="text/javascript">
$(window).load(function(){
$("pre").addClass("prettyprint");
prettyPrint();
})
</script>
<!--或者在body添加 onload="prettyPrint()"-->
<script type="text/javascript" src="<?php bloginfo('template_directory');?>/prettify.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory');?>/jprettify.js"></script>
<!--路径一定要对-->
然后再pre标签添加类prettyprint
<pre class="prettyprint "> ...你的代码.... </pre>
google-code-prettify自带的样式可能不好看,大家可以在prettify.css里面进行修改
这是本站的HTML样式,如有疑问欢迎在下面留言。
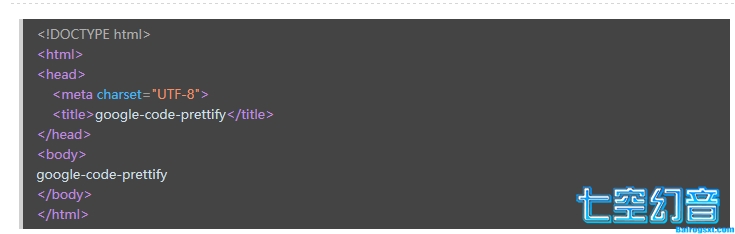
最终效果:

6条评论登录后可见