

昨天制作页面的时候考虑到兼容IE8、7、6的时候,知道IE8以下不支持CSS3属性,然后网站找到一个叫做css3pie的一个工具,该工具能够让IE使用圆边角、阴影等属性。
CSS3PIE官网:https://css3pie.com(官网是英文的,大家可以用翻译工具查看)
官方下载地址:https://css3pie.com/download/
打包下载地址:CSS3PIE下载 提取PIE.htc文件放到一个目录文件下 使用非常简单,只需要将css3pie.htc 文件用 behavior:url(htc所在文件路径); 即可,注意:此处路径必须以HTML文件所在位置的路径算。

<div class="border-radius"></div>
<div class="box-shadow"></div>
<div class="border-image"></div>
.border-radius{
border:1px solid red;
width:100px;
height:100px;
background:red;
border-radius:50%;
-ms-border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius: 50%;
behavior: url(PIE.htc);/*这里路径必须是以HTML所在文件来计算路径,否则无效*/
}
.box-shadow{
width:100px;
height:100px;
box-shadow:5px 5px 10px black;
background:red;
behavior:url(PIE.htc);
}
.border-image{
width:100px;
height:100px;
background:red;
border:10px solid blue;
border-image:url('images/background1.jpg')50 50 round;
behavior: url(PIE.htc);
}
这样就可以在IE6-8里面使用了css3部分属性了,还没完。 我在这里先介绍这3种常用的。
官方文档中还有一些属性,随着版本不同支持的属性也就跟多了。
官方beta2.0版本又支持了一些新的CSS3属性,大家可以去官方文档处查看。
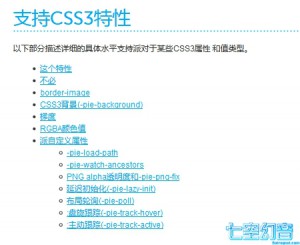
官方CSS3支持属性文档:https://css3pie.com/documentation/supported-css3-features/
CSS3背景(-pie-background)
梯度
RGBA颜色
-pie-load-path
-pie-watch-ancestors
PNG alpha透明度和-pie-png-fix
延迟初始化(-pie-lazy-init)
布局轮询(-pie-poll)
盘旋跟踪(-pie-track-hover)
主动跟踪(-pie-track-active)

这是刚才代码在IE8 7 6中的效果,亲测可用~
9条评论登录后可见