

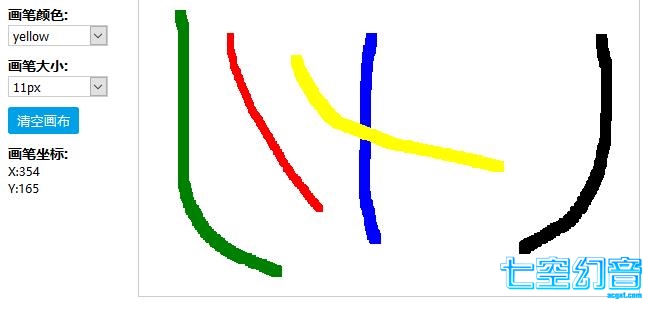
在之前讲了填充的时候,再结合一些js基础知识就能够自己制作一个简易的绘画板了。
接下来我将放出一个简易的绘画板的代码,对于绘画板,在windows系统的画图工具中肯定都用过,canvas可以利用onmousemove和onmousedown,onmouseup来实现绘图,在canvas中按住鼠标拖动进行绘制。
并且添加更换画笔颜色,画笔大小,清空画布等功能。
在制作中,使用onmousemove的event对象获取鼠标位置,并转换为canvas坐标,鼠标移动过的位置进行填充即可。
为了好看增加以下CSS

<style>
* {
margin: 0;
padding: 0;
}
#canvas{
}
#edit{
float:left;
}
h2{
font-size:14px;
}
#x,#y{
font-size:12px;
}
button{
cursor:pointer;
border-radius:3px;
background-color:#00a0e9;
border:1px solid #00a0e9;
color:#fff;
padding:2px 5px;
}
select{
border:1px solid #ccc;
width:100px;
}
ul{
margin-left:10px;
}
ul li{
list-style:none;
margin:10px 0;
}
</style>
主要HTML
<ul id="edit">
<li>
<h2>画笔颜色:</h2>
<select id="color" onclick="editColor(this)">
<script>
var color = ['red', 'black', 'green', 'blue', 'yellow'];
for (var i = 0; i < color.length; i++) {
document.write("<option value='" + color[i] + "'>" + color[i] + "</option>");
}
</script>
</select>
</li>
<li>
<h2>画笔大小:</h2>
<select id="size" onclick="editSize(this)">
<script>
for (var i = 5; i < 20; i++) {
document.write("<option value='" + i + "'>" + i + "px</option>");
}
</script>
</select>
</li>
<li>
<button onclick="drawClear();">清空画布</button>
</li>
<li>
<h2>画笔坐标:</h2>
<p id="x">X:0</p>
<p id="y">Y:0</p>
</li>
</ul>
<canvas id="canvas" width="500" height="300" style="display:block;margin:0 auto;border:1px solid #ccc;"></canvas>
JS代码
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
var color = document.getElementById('color').value;
var size = document.getElementById('size').value;
function editColor(e) {//更换颜色
color = e.value;
}
function editSize(e) {//更换大小
size = e.value;
}
var start = false;//鼠标是否按下
//开始画
canvas.onmousemove = function (e) {
if (!start) {
return false;
}
e.preventDefault();//清除浏览器默认事件
var x = e.clientX;//获取鼠标所在x轴
var y = e.clientY;//获取鼠标所在y轴
var bbox = canvas.getBoundingClientRect();//获取canvas边界框
var xx = parseInt((x - bbox.left * (canvas.width / bbox.width)));
var yy = parseInt(y - bbox.top * (canvas.height / bbox.height));//将x与y从窗口坐标中减去
document.getElementById('x').innerText = "X:"+xx;
document.getElementById('y').innerText = "Y:" + yy;
cxt.fillStyle = color;//设置颜色
cxt.fillRect(xx, yy, size, size);//填充矩形
}
canvas.onmousedown = function () {//鼠标按下让画笔可以进行绘制
start = true;
}
document.onmouseup = function () {//鼠标松开让画笔无法进行绘制
start = false;
if (!start) {
return false;
}
document.getElementById('x').innerText = "X:0";
document.getElementById('y').innerText = "Y:0";
}
function drawClear() {
//清空画布
cxt.clearRect(0, 0, cxt.canvas.width, cxt.canvas.height);
}
</script>
在线Demo地址:
2条评论登录后可见