

Options Franmework
框架官网:https://wptheming.com/options-framework-theme/
自己动手制作主题的朋友肯定会在wp后台设置一个主题设置页面吧?想必肯定会用到一些快捷的框架之类的东西。
而Options Framework在款框架在网上也肯定会有很多教程之类的,我在这里只是分享给一些未曾了解过的朋友。
为节省时间,原文件是一个主题文件(英文版)
最新版本:httpss://github.com/devinsays/options-framework-theme/archive/master.zip
打包版:【七空幻音】Options-Framework.zip (此处是一个中文版的框架,我也不知道我从哪搞的,很久以前的了)

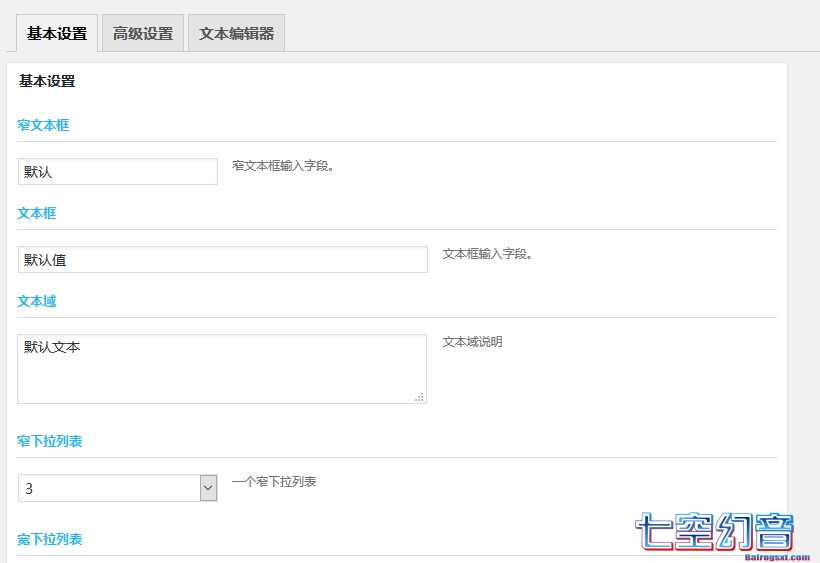
上图是打包框架最后效果。
下载完成打包版后,将里面的options.php和include文件夹放到主题根目录下。
打开functions.php在php中空白处添加以下代码
if (!function_exists('optionsframework_init')){
define('OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri().'/include/');
require_once dirname(__FILE__).'/include/options-framework.php';
}
之后你会看见外观里面会多出来了一个主题设置子菜单。
如果想要设置自定义设置的话,用编辑器打开options.php文件。这里面会有一些基础案例很实用。
基础配置:
$options[] = array(
'name'=>'标题名称',
'type'=>'类型',
'id'=>'所属ID',
'class'=>'所属类',
'std'=>'默认显示内容',
'desc'=>'右侧提示内容',
'options'=>'数组变量'
);
$options[] = array(
'name'=>'新的选项卡',
'type'=>'heading'
);
基础设置就是这些,包中有很多案例大家可以自行看看,然后我们再打开include文件夹下的options-framework.php文件大约在181行处一个叫做optionsframework_menu_settings的函数,数组变量$menu可以设置页面标题和菜单标题及其他信息。
然后大约在480行和482行左右可以看到一个 balrogs_get的函数,可以修改这两个名词更改为任意名称。
wp主题中调用主题设置内容
将上一步的balrogs_get函数设置完成后,自己新建一个设置项,比如:
$options[] = array(
'name'=>'自定义标题',
'type'=>'text',
'std'=>'请输入内容',
'id'=>'my_text',
'desc'=>'在文本框中填写一段自定义内容'
);
以上设置很简单,就是一个文本框,在里面输入内容后点击下面的保存即可
在wp前端任意地方填写:
<?php echo balrogs_get("my_text");?>
//此处的my_text是你后台设置的id名称,而balrogs_get是options-framework.php第480行设置的获取函数
嗯,后台框架到此结束,框架还需大家自行探索。非常感谢提供中文版的朋友,虽然不知道是谁..
0条评论登录后可见